
And where there is despair, may we bring hope.
12-22
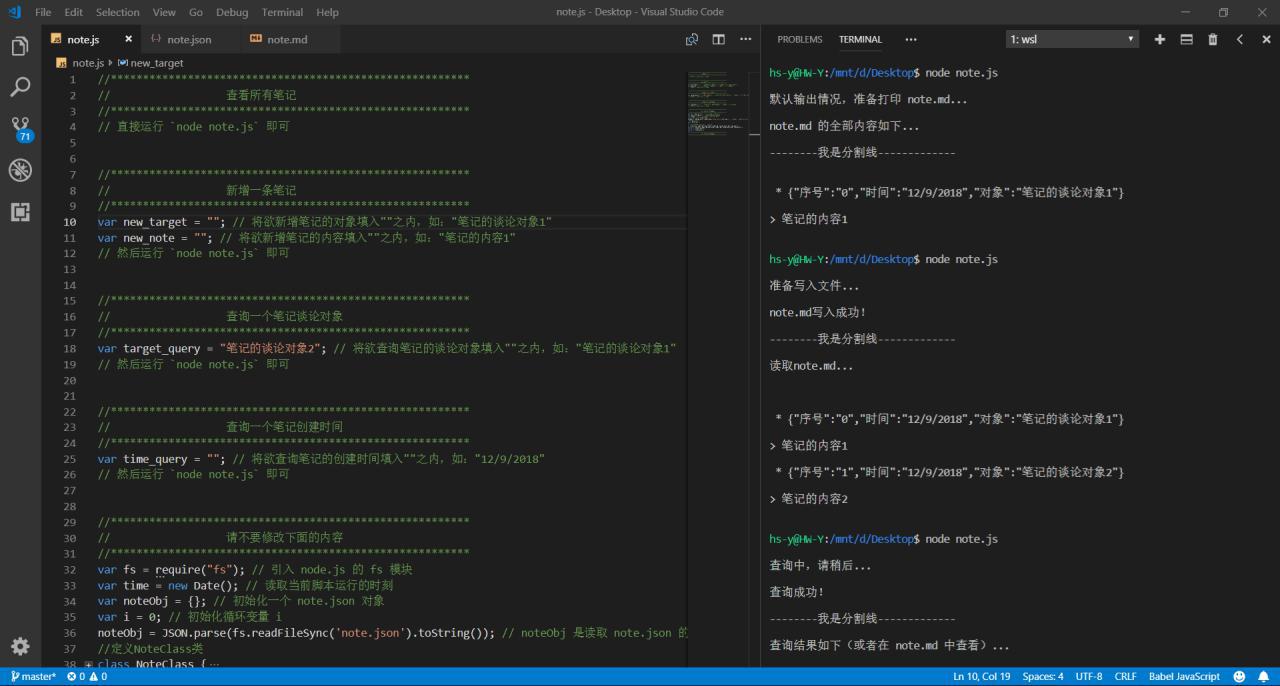
【 note.js 】
精炼笔记需求,自动化管理个人知识库。
笔记的核心在于提供一个长期的备忘,同时承担艾宾浩斯记忆曲线的物质载体角色,帮助你实现高效的知识猎取和反馈。
针对上述需求,我提炼出了添加 - 查询的笔记核心功能,借助脚本自动标注每条笔记的创建时间,同时瞄准笔记的讨论对象,做到对症下药。此外,维护一份 note.json 的核心数据文件和一份 note.md 的导出文件,以便于精确的应对笔记处理的多个环节:创建:note.js;搜索:note.json;查看:note.md。
12-09

初中的时候习惯做错题本,一个小本子记录了上课做题遇到的错误,受益于此,中考考得不错。后来上了高中和大学,因为课业的繁多和琐碎反而越来越少写错题笔记。昨天思考了一下自己对于笔记的需求,再结合最近学习的 JS 编程知识,下午写了一个个人笔记的自动化管理工具,以后可以好好管理自己的个人笔记了呢。
11-28
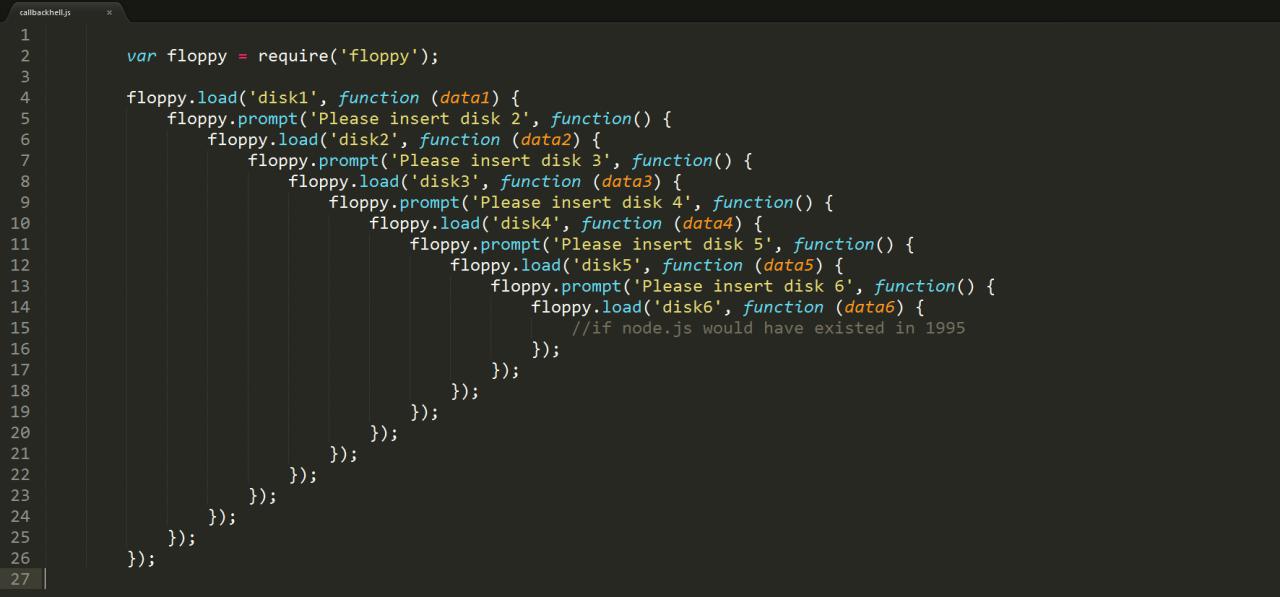
这几周搞前端挖的坑大概有这么大:
【回调地狱】 => 【dva 数据流】
 From callback-hell to 👇
From callback-hell to 👇
 dva-dataflow
dva-dataflow
11-22
最近一直在做前端,连背单词的姿势都变成了这样:
vocabulary👇
var voc = {
protoss: '神族',
terran: '人族',
zerg: '虫族',
directive: '指令',
semicolon: '分号',
'curly brace': '大括号',
'fuzzy matching': '模糊匹配',
stripping: '剥离',
constraints: '限制',
explicitily: '明确地',
augment: '复合地',
'Escaping Literal Quotes in Strings': '在字符串中使用字面引用',
Concatenating: '串联',
Immutability: '不变性',
'the zeroth character': '第零个',
retrieve: '取回',
'third-to-last': '倒数第三',
'Mad Libs': '填词游戏',
omitted: '省略',
propagation: '传播',
tabular: '表格式的',
'escape a value': '转义一个值',
identical: '相同的',
encapsulate: '封装',
grunt: '笨拙的',
'tear down': '推倒',
recap: '概括',
syntactic: '语法',
camelCase: '驼峰式',
};
10-11
标签:[cssminifier,min.css]
通过 cssminifer 网站提供的压缩脚本实现 min.css:
# wget
# minifying some CSS
wget --post-data='input=p { color : red; }' --output-document=- https://cssminifier.com/raw
# minifying a CSS file (e.g. custom.css -> custom.min.css)
wget --post-data="input=`cat custom.css`" --output-document=custom.min.css https://cssminifier.com/raw
# curl
# minifying some CSS
curl -X POST -s --data-urlencode 'input=p { color : red; }' https://cssminifier.com/raw
# minifying a CSS file (e.g. custom.css -> custom.min.css)
curl -X POST -s --data-urlencode 'input@custom.css' https://cssminifier.com/raw > custom.min.css
09-18
标签:[douban,api]
豆瓣书籍 API:
id: https://api.douban.com/v2/book/:id
book_search: https://api.douban.com/v2/book/search?q=
豆瓣音乐 API:
id: https://api.douban.com/v2/music/:id
music_search_id: https://api.douban.com/v2/music/search?q=
豆瓣电影 API:
id: https://api.douban.com/v2/movie/subject/:id
movie_search: https://api.douban.com/v2/movie/search?q=
09-14
标签:[automation,change file name,sed,grep]
Linux 命令行批量更改当前目录(含子目录)下所有文件中的特定字符串:
sed -i "s/AAAA/BBBB/g" `grep AAAA -rl ./`
09-12
标签:[python,Linux,miniconda,env]
通过 miniconda 来管理本地的 python 环境:
# Miniconda环境部署
# 下载Miniconda并安装
wget https://repo.continuum.io/miniconda/Miniconda3-latest-Linux-x86_64.sh
bash ./Miniconda3-latest-Linux-x86_64.sh
# Restart your terminal
conda create -n ENV_NAME python=PYTHON_VERSION $args=PREREQUESTS_FOR_PYTHON
source activate ENV_NAME
# 退出环境
source deactivate ENV_NAME
09-12
标签:[ps,script,administrator]
通过另一个具备管理员权限的 Powershell 进程来运行脚本:
# 把这段 if 判断内容加载 ps 脚本的开头
If (-NOT ([Security.Principal.WindowsPrincipal][Security.Principal.WindowsIdentity]::GetCurrent()).IsInRole([Security.Principal.WindowsBuiltInRole] "Administrator"))
{
$arguments = "& '" + $myinvocation.mycommand.definition + "'"
Start-Process powershell -Verb runAs -ArgumentList $arguments
Break
}
# 后面放你要用管理员权限运行的 ps 脚本内容
09-12
标签:[VScode,terminal,switch,cmd,bash,ps]
之前困扰于 VScode 自带的终端切换很不方便(即当我设置的默认终端是 cmd 时,每次新开一个终端都是 cmd,如果要换成其他终端,如 ps、bash 等,又要重新设置一遍默认终端,),现在找到了一个不错的法子。
打开 VScode,按下快捷键 Alt + Shift + P,输入 tsds,选择默认终端为 cmd(或者 powershell 也行,如果你的 Windows 系统里有 wsl 或者 git-bash,建议不要选择这两者)
ok,按快捷键 ctrl + 反引号 打开 VScode 的集成终端,切换方法如下:
1、cmd 切换到 ps ==> 输入:powershell 则在原先的终端内实时切换,输入:start powershell 可以打开一个 powershell 终端
2、cmd 切换到 bash ==> 输入:bash 在原先的终端切换,同理,输入:start bash 打开一个新的 bash 终端
3、bash 切换到 cmd ==> 输入:exit 返回 cmd
09-08
标签:[init,git,key,login,methods,tips]
公钥登录 VPS 的命令:
# 假设你的机器上已经有公钥和密钥,没有的话,用这个命令生成:
# ssh-keygen -t rsa -b 4096 -C "your_email@example.com"
# 接下来就可以根据生成的公钥来验证登陆 VPS:
ssh-copy-id -i ~/.ssh/id_rsa.pub root@vps-ip
公钥登陆原理,引用阮一峰老师的博客:
所谓”公钥登录”,原理很简单,就是用户将自己的公钥储存在远程主机上。登录的时候,远程主机会向用户发送一段随机字符串,用户用自己的私钥加密后,再发回来。远程主机用事先储存的公钥进行解密,如果成功,就证明用户是可信的,直接允许登录 shell,不再要求密码。